有多个不同语言的网站,在右上角添加各语言网站的入口,最常用的前端样式就是下拉菜单。
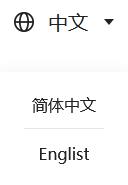
效果如下:

HTML代码:
<div id="language"> <span>中文</span> <ul> <li> <a href="">简体中文</a> </li> <li> <a href="">Englist</a> </li> <li> <a href="">日本語</a> </li> <li> <a href="">Русский язык</a> </li> </ul> </div>
CSS代码:
html {
font-size:100px;
}
#language {
position: relative;
span {
display: block;
background: url(../images/language_01.png) no-repeat left center;
background-size: 1em auto;
font-size: 0.2rem;
line-height: 1em;
padding:0 calc(26em/20) 0 calc(34em/20);
position: relative;
color:#fff;
white-space:nowrap;
cursor: pointer;
&:after {
width:calc(10em/20);
height:calc(6em/20);
background:url(../images/language_arrow_01.svg) no-repeat center center;
background-size: contain;
position:absolute;
right: 0;
top:50%;
transform: translateY(-50%);
display:block;
content:'';
}
}
ul {
line-height: 2em;
position: absolute;
top: 100%;
left:50%;
min-width: 100%;
transform: translateX(-50%);
z-index: 5;
background-color: #fff;
box-shadow: 0 0.05rem 0.15rem rgba(0,0,0,0.1);
text-align: center;
padding:0.5em 1.5em;
display: none;
li {
border-bottom: 1px solid rgba(0,0,0,0.1);
&:last-child {
border-bottom: none;
}
}
a {
white-space: nowrap;
display: block;
padding:0.5em;
}
}
}jquery代码:
$(function(){
$('#language span').click(function(){
$(this).siblings('ul').stop().slideToggle('fast');
});
}); 