Echarts官方文档给出的设置坐标轴名称文字样式的属性是nameTextStyle,但在yAxis标签中配置后并不生效,这是因为把坐标轴的name标签和axisLabel标签混淆了,nameTextStyle属性设置的是坐标轴的名称标签name,而要修改坐标轴核度data[]的文字样式,要使用的是坐标轴刻度标签axisLabel,两者虽然标签有不少相同的属性,但实际设置的东西是不一样的。
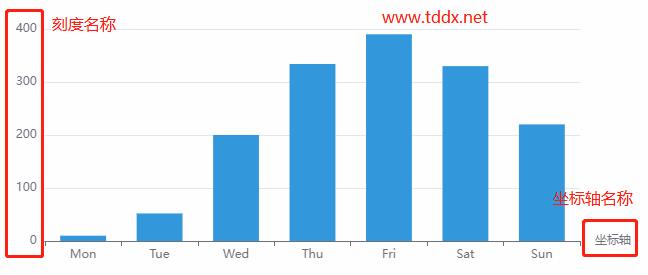
坐标轴名称
实现代码:
yAxis: {
type: "category",
axisLabel: {
color: "#333",
fontSize: 14,
}
},
axisLabel属性和nameTextStyle属性拥有不少的相同参数,如果nameTextStyle属性无法设置坐标轴文字样式,可以尝试使用axisLabel属性来实现。
官方文档:https://echarts.apache.org/zh/option.html#xAxis.axisLabel