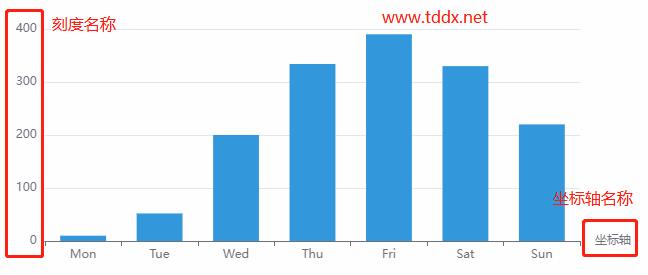
ECharts柱状图barGap、barCategoryGap、barWidth属性同时设置不生效的原因
barGap用于设置不同系列的柱间距离,barCategoryGap用于设置同一系列的柱间距离,barWidth属性用于设置柱条的宽度,但把几个属性设置之后(如下代码设置),发现设置的值并没有生效。
series: [
{
name: "类型",
type: "bar",
barGap: "30%",
barCategoryGap:'54%',
barWidth: "28",
},
]...