Echarts图形上的文本标签label标签默认只显示数值,如果想显示更多的文本或者调整样式,可以通过配置label标签参数实现。如给图形的数值增加一个单位字符串。
给数值增加其它文本内容要用到的label标签参数是formatter(标签内容格式器),示例如下:
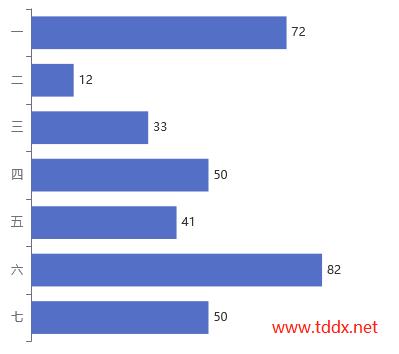
原代码:
series: [
{
name: 'Direct',
type: 'bar',
stack: 'total',
label: {
show: true,
position: 'outside',
},
data: [50, 82, 41, 50, 33, 12, 72]
},
]
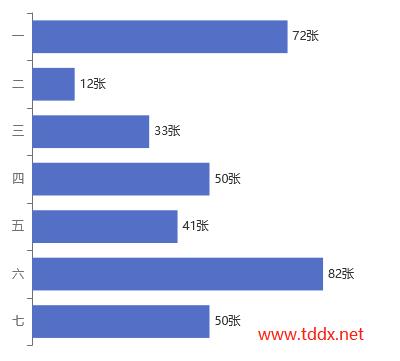
设置参数的代码
series: [
{
name: 'Direct',
type: 'bar',
stack: 'total',
label: {
show: true,
position: 'outside',
formatter: function(params){
return params.value + '张'
}
},
data: [100, 82, 41, 50, 33, 12, 72]
},
]
参数params是formatter需要的单个数据集,是一个数组,返回的数组元素如下:
{
componentType: 'series',// 系列类型
seriesType: string,// 系列在传入的 option.series 中的 index
seriesIndex: number,// 系列名称
seriesName: string,// 数据名,类目名
name: string,// 数据在传入的 data 数组中的 index
dataIndex: number,// 传入的原始数据项
data: Object,// 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中)
value: number|Array|Object,
// 坐标轴 encode 映射信息,
// key 为坐标轴(如 'x' 'y' 'radius' 'angle' 等)
// value 必然为数组,不会为 null/undefined,表示 dimension index 。
// 其内容如:
// {
// x: [2] // dimension index 为 2 的数据映射到 x 轴
// y: [0] // dimension index 为 0 的数据映射到 y 轴
// }
encode: Object,// 维度名列表
dimensionNames: Array<String>,
// 数据的维度 index,如 0 或 1 或 2 ...
// 仅在雷达图中使用。
dimensionIndex: number,// 数据图形的颜色
color: string
}
除了增加文本内容,label标签还可以通过其它参数设置是否显示标签、距离、旋转角度、偏移、字体颜色/风格/粗细/大小/对齐/行高、位置等。
详细的参数介绍:https://echarts.apache.org/zh/option.html#series-bar.emphasis.label