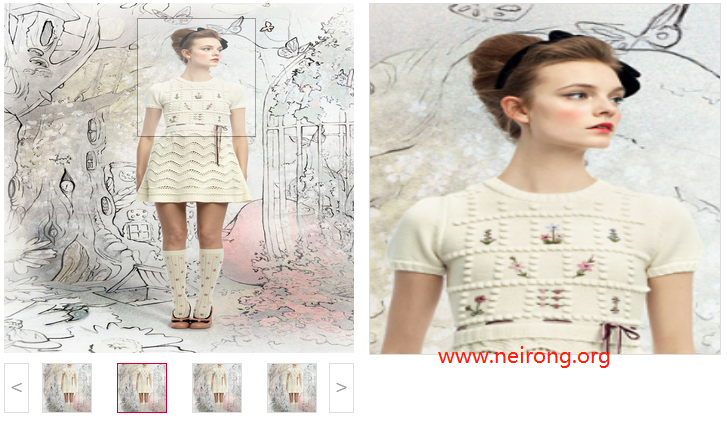
bxSlider.js是一款jquery轮播图插件,可以实现图片并排轮播切换;zoomsl.js是一款jQuery图片放大镜效果插件,可以实现鼠标悬停放大显示图片细节;两个插件结合就可以实现类似于淘宝商品页页的产品轮播和放大显示效果。
bxSlider Github:https://github.com/stevenwanderski/bxslider-4
zoomsl下载:免费可商业商品图片放大镜jquery插件zoomsl.js
实现代码
引用插件:
PS:自行前往官网或Github下载jQuery库、zoomsl插件和bxslider插件
<script src="js/jquery.js"></script> <script src="js/zoomsl-3.0.min.js"></script> <script src="js/jquery.bxslider.js"></script>
HTML代码:
<div class="pro_images"> <div class="imgCur"> <img class="my-foto" src="images/image-small.jpg" data-large="images/image-big.jpg" title="当前图片"> </div> <div class="proImgList"> <div id="proImgList" class="bxslider"> <div class="item"> <div class="img"> <span style="background-image:url(images/image-small.jpg);"></span> </div> </div> <div class="item"> <div class="img"> <span style="background-image:url(images/image-big.jpg);"></span> </div> </div> <div class="item"> <div class="img"> <span style="background-image:url(images/image-small.jpg);"></span> </div> </div> <div class="item"> <div class="img"> <span style="background-image:url(images/image-small.jpg);"></span> </div> </div> <div class="item"> <div class="img"> <span style="background-image:url(images/image-small.jpg);"></span> </div> </div> <div class="item"> <div class="img"> <span style="background-image:url(images/image-small.jpg);"></span> </div> </div> <div class="item"> <div class="img"> <span style="background-image:url(images/image-small.jpg);"></span> </div> </div> </div> </div> </div>
CSS代码:
.pro_images {width:350px; position:relative; margin:0 auto;}
.imgCur {padding-bottom:100%; position:relative; overflow:hidden; margin-bottom:10px;}
.imgCur img {display:block; position:absolute; left:0; top:0; width:100%; height:100%;}
.proImgList {padding:0 25px; position:relative;}
.proImgList .img {margin:0 12.5px; background-color:#fff; border:1px solid #ddd;}
.proImgList .cur .img {border-color:#c03;}
.proImgList .item span {padding-bottom:100%; display:block; background:no-repeat center center; background-size:cover;}
.proImgList .bx-controls-direction a {display:block; position:absolute; top:0; height:48px; width:23px; border:1px solid #ddd; overflow:hidden; background-color:#fff; font-size:18px; color:#999; line-height:48px; text-decoration:none; text-align:center;}
.proImgList .bx-controls-direction a:hover {border-color:#c03; background-color:#c03; color:#fff;}
.proImgList .bx-controls-direction .disabled {cursor:default;}
.proImgList .bx-controls-direction .disabled:hover {border-color:#ddd; background-color:#fff; color:#999;}
.proImgList .bx-controls-direction .bx-prev {left:0;}
.proImgList .bx-controls-direction .bx-next {right:0;}
jquery代码:
jQuery(function(){
$('.my-foto').imagezoomsl({
zoomrange: [3, 3],
magnifiereffectanimate: 'fadeIn',
magnifierborder: '1px solid #ddd',
});
$('#proImgList').bxSlider({
minSlides:4,
maxSlides:4,
moveSlides:1,
slideWidth:'75px',
controls:true,
pager:false,
infiniteLoop:false,
nextText:'>',
prevText:'<'
});
$('.proImgList .item').mouseover(function(){
var _index = $(this).index();
var _cur = $('.proImgList .cur').index();
var _bg = $(this).find('span').css('backgroundImage').split('"')[1];
if(_index != _cur){
$(this).addClass('cur').siblings().removeClass('cur');
$('.imgCur img').hide().attr('src',_bg).attr('data-large',_bg).stop().fadeIn('fast');
}
});
$('.proImgList .item').eq(0).trigger('mouseover');
$('.proImgList .bx-next').click(function(){
$('.proImgList .cur').next().trigger('mouseover');
});
$('.proImgList .bx-prev').click(function(){
$('.proImgList .cur').prev().trigger('mouseover');
});
});
代码中的图片或路径请自行修改!