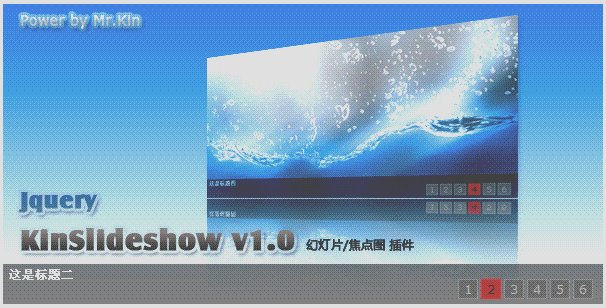
幻灯片是网站最常使用的网页效果之一,KinSlideshow幻灯片插件非常好用,需要元素结构简单,CSS基本不需要作多改动,只需要设置调用函数,即可实现超炫的轮播效果!兼容IE6/IE7/IE8/IE9,FireFox,Chrome*,Opera的 jQuery. KinSlideshow幻灯片插件,功能很多,基本能满足在网页上使用幻灯片(焦点图)效果。
KinSlideshow默认设置效果代码:
jQuery:
$(function(){
$("#KinSlideshow").KinSlideshow();
})
HTML:
<div id="KinSlideshow" style="visibility:hidden;">
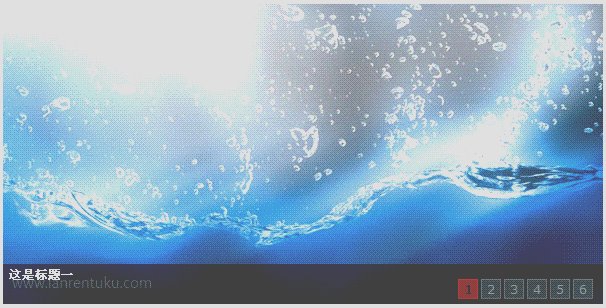
<a href="#" target="_blank"><img src="images/1.jpg" alt="这是标题一" /></a>
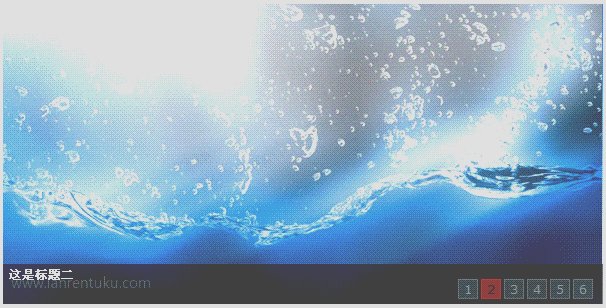
<a href="#" target="_blank"><img src="images/2.jpg" alt="这是标题二" /></a>
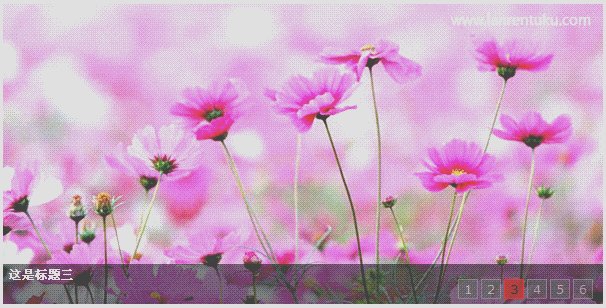
<a href="#" target="_blank"><img src="images/3.jpg" alt="这是标题三" /></a>
<a href="#" target="_blank"><img src="images/4.jpg" alt="这是标题四" /></a>
<a href="#" target="_blank"><img src="images/5.jpg" alt="这是标题五" /></a>
<a href="#" target="_blank"><img src="images/6.jpg" alt="这是标题六" /></a>
</div>
焦点图显示的标题为 img 中 alt 属性中的文字
当只有一张图片时不显示按钮,但也会有无缝切换效果
小提示1:
外层div建议加上一句样式:style="visibility:hidden;"
不加此句在IE下页面刚加载的瞬间时候会看到所有图片原始样子
这是因为KinSlideshow 要等页面加载完成才能解析页面中要设置成焦点图的HTML
虽然只有不到0.01秒的瞬间但用户体验不太好,所以建议加上。不加对程序也没影响!
小提示2:
想要兼容Chrome需要在img标签中写上图片的实际宽度和高度<img src= width="xx" height="xx" alt="标题" >,其他浏览器不需要。
<img src="" alt="标题" >
完整参数及示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery的KinSlideshow插件打造超炫焦点图,带参数说明</title>
<script language="javascript" type="text/javascript" src="/Scripts/jquery-1.4.4.min.js"></script>
<script src="/Scripts/jquery.KinSlideshow-1.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
var moveStyle
var rand = parseInt(Math.random() * 4)
switch (rand) {
case 0: moveStyle = "left"; break;
case 1: moveStyle = "right"; break;
case 2: moveStyle = "down"; break;
case 3: moveStyle = "up"; break;
}
$(function () {
$("#KinSlideshow1").KinSlideshow({ moveStyle: moveStyle });
})
/**
* jQuery KinSlideshow plugin
intervalTime:5, //设置间隔时间为5秒 【单位:秒】 [默认为5秒]
moveSpeedTime:400 //切换一张图片所需时间,【单位:毫秒】[默认为400毫秒]
moveStyle:"left", //切换方向 可选值:【 left | right | up | down 】left:向左切换,right:向右切换,up:向上切换,down:向下切换 [默认向左切换]
mouseEvent:"mouseclick", //鼠标操作按钮事件,可选值:【mouseclick | mouseover】mouseclick:鼠标单击切换。mouseover:鼠标滑过切换。[默认为鼠标点击按钮切换]
isHasTitleBar:true, //是否显示标题背景 可选值:【 true | false 】[默认为true]
titleBar:{titleBar_height:40,titleBar_bgColor:"#000000",titleBar_alpha:0.5},//标题背景样式,(isHasTitleBar = true 前提下启用)
titleBar_height :40 - > 标题背景高度。[默认:40]
titleBar_bgColor:"#000000" - > 标题背景颜色。[默认:#000000]
titleBar_alpha:0.5 -> 标题背景透明度,取值【0~1】。[默认:0.5]
isHasTitleFont:true, //是否显示标题文字 可选值:【 true | false 】[默认为true]
titleFont:{TitleFont_size:12,TitleFont_color:"#FFFFFF",TitleFont_family:"Verdana",TitleFont_weight:"bold"}, //标题文字样式,(isHasTitleFont = true 前提下启用)
TitleFont_size - > 标题文字大小 单位像素。[默认:12]
TitleFont_color:"#FFFFFF" - > 标题文字颜色。[默认:#000000]
TitleFont_family:"Verdana" -> 标题文字字体。[默认:Verdana]
TitleFont_weight:"bold" -> 标题文字粗细。可选值:【 bold | normal 】[默认:"bold"] ,normal 正常 不加粗。
isHasBtn:true, //是否显示按钮
btn:{btn_bgColor:"#666666",btn_bgHoverColor:"#CC0000",
btn_fontColor:"#CCCCCC",btn_fontHoverColor:"#000000",btn_fontFamily:"Verdana",
btn_borderColor:"#999999",btn_borderHoverColor:"#FF0000",
btn_borderWidth:1,btn_bgAlpha:0.7} //按钮样式设置,(isHasBtn = true 前提下启用)
btn_bgColor:"#666666" -> 按钮背景颜色 [默认:"#666666"]。
btn_bgHoverColor:"#CC0000" -> 按钮滑过/点击 背景颜色 [默认:"#CC0000"]。
btn_fontColor:"#CCCCCC" -> 按钮文字颜色 [默认:"#CCCCCC"]。
btn_fontHoverColor:"#000000" -> 按钮滑过/点击 按钮文字颜色 [默认:"#000000"]。
btn_fontFamily:"Verdana", -> 按钮文字字体 [默认:"Verdana"]。
btn_borderColor:"#999999" -> 按钮边框颜色 [默认:"#999999"]。
btn_borderHoverColor:"#FF0000" -> 按钮滑过/点击 按钮边框颜色 [默认:"#FF0000"]。
btn_borderWidth:1 -> 按钮边框宽度,单位像素 不能超过3 [默认:1]。
btn_bgAlpha:0.7 -> 按钮透明度 ,取值【0~1】 [默认:0.7]。
*
**/
</script>
<style type="text/css">
#KinSlideshow{ overflow: hidden;width: 600px;height: 300px; }
</style>
</head>
<body>
<h2>
打开页面随机选择切换方式(方向)---刷新页面</h2>
<div id="KinSlideshow1" style="visibility: hidden;">
<a href="" target="_blank"><img src="/images/1.jpg" alt="这是标题一" width="600" height="300" /></a>
<a href="" target="_blank"><img src="/images/2.jpg" alt="这是标题二" width="600" height="300" /></a>
<a href="" target="_blank"><img src="/images/3.jpg" alt="这是标题三" width="600" height="300" /></a>
</div>
</body>
</html>
下载地址:http://pan.baidu.com/s/1jGDQsvG