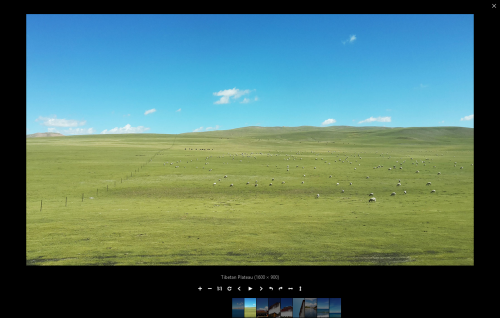
淘宝网宝贝详情里的图片,点击后可以弹窗预览,且支持触摸放大缩小,体验非常好,viewer.js插件就是款可以实现类似效果、功能完善的图片预览js插件,有纯js版本和jQuery版本。
viewer.js插件可以实现点击图片弹窗显示,PC端支持鼠标键盘移动、放大缩小,移动端支持触摸移动缩放等,还支持旋转(类似微博图片的旋转)、水平/垂直翻转、全屏幻灯片、缩略图、标题以及多种自定义事件等,另外还提供了多种回调函数。
viewer.js插件下载
- 纯JS版本:https://github.com/fengyuanchen/viewerjs
- jQuery版本:https://github.com/fengyuanchen/jquery-viewer
viewer.js使用方法
引用插件文件
<link rel="stylesheet" href="css/viewer.min.css"> <script src="js/viewer.min.js"></script>
注意:如果是jQuery版本还要引用jquery库文件。
HTML代码结构
<div>
<img id="image" src="picture.jpg" alt="Picture">
</div>
<div>
<ul id="images">
<li><img src="picture-1.jpg" alt="Picture 1"></li>
<li><img src="picture-2.jpg" alt="Picture 2"></li>
<li><img src="picture-3.jpg" alt="Picture 3"></li>
</ul>
</div>
调用插件方法
Javascript版:
//单图
var image = new Viewer(document.getElementById('image'),{
url: 'data-original'
});
//多图
var viewer = new Viewer(document.getElementById('viewer'),{
url: 'data-original'
});
注意:如果没有使用window.onload,纯js版本代码要放在图片后面
jQuery 版:
//单图
$('#image').viewer({
url: 'data-original'
});
//多图
$('#viewer').viewer({
url: 'data-original'
});
插件参数配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inline | 布尔值 | false | 启用 inline 模式 |
| button | 布尔值 | true | 显示右上角关闭按钮(jQuery 版本无效) |
| navbar | 布尔值/整型 | true | 显示缩略图导航 |
| title | 布尔值/整型 | true | 显示当前图片的标题(现实 alt 属性及图片尺寸) |
| toolbar | 布尔值/整型 | true | 显示工具栏 |
| tooltip | 布尔值 | true | 显示缩放百分比 |
| movable | 布尔值 | true | 图片是否可移动 |
| zoomable | 布尔值 | true | 图片是否可缩放 |
| rotatable | 布尔值 | true | 图片是否可旋转 |
| scalable | 布尔值 | true | 图片是否可翻转 |
| transition | 布尔值 | true | 使用 CSS3 过度 |
| fullscreen | 布尔值 | true | 播放时是否全屏 |
| keyboard | 布尔值 | true | 是否支持键盘 |
| interval | 整型 | 5000 | 播放间隔,单位为毫秒 |
| zoomRatio | 浮点型 | 0.1 | 鼠标滚动时的缩放比例 |
| minZoomRatio | 浮点型 | 0.01 | 最小缩放比例 |
| maxZoomRatio | 数字 | 100 | 最大缩放比例 |
| zIndex | 数字 | 2015 | 设置图片查看器 modal 模式时的 z-index |
| zIndexInline | 数字 | 0 | 设置图片查看器 inline 模式时的 z-index |
| url | 字符串/函数 | src | 设置大图片的 url |
| build | 函数 | null | 回调函数 |
| built | 函数 | null | 回调函数 |
| show | 函数 | null | 回调函数 |
| shown | 函数 | null | 回调函数 |
| hide | 函数 | null | 回调函数 |
| hidden | 函数 | null | 回调函数 |
| view | 函数 | null | 回调函数 |
| viewed | 函数 | null | 回调函数 |
更详细的用法在上面的github下载页面。
参数预览:https://fengyuanchen.github.io/viewerjs/