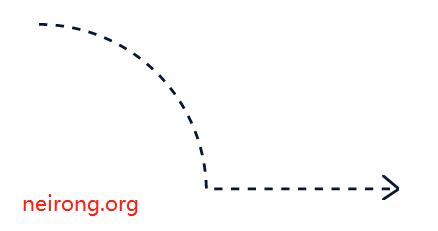
实现的效果:箭头按弧线的轨迹运行,运行的轨迹为虚线状态,运行到弧线末端后,变成直线运行
HTML代码
<svg width="800px" height="600px" viewbox="0 0 190 150">
<defs>
<marker id="markerArrow" markerWidth="6" markerHeight="9" refx="6" refy="5" orient="auto">
<path d="M0,0 L6,5 L0,9"></path>
</marker>
</defs>
<path id="path" d="M45,0 A60,60 0 0,1 105,60 l70,0" transform="translate(0.5,0.5)" stroke-dasharray="3,3" marker-end="url(#markerArrow)">
</path>
</svg>
CSS代码
svg {
margin:50px;
}
path {
fill:none;
stroke:#091631;
stroke-width:1;
}
Javascript代码
var obj = document.getElementById('path');
var angle = 0;
var radius = 60;
var line = 0;
var cx, cy, attr;
;(function draw(){
var req = requestAnimationFrame(draw);
if(angle < 90){
cx = 45 + Math.sin(angle * Math.PI/180) * radius;
cy = 60 - Math.cos(angle * Math.PI/180) * radius;
attr = ['M', 45, 0, 'A', 60, 60, 0, 0, 1, cx, cy];
angle += 1;
}else if(line < 70){
attr = ['M', 45, 0, 'A', 60, 60, 0, 0, 1, cx, cy, 'l', line, 0];
line += 1;
}else{
cancelAnimationFrame(req)
}
obj.setAttribute('d',attr.join(' '));
})();
代码很简单,可以举一反三做其它效果。