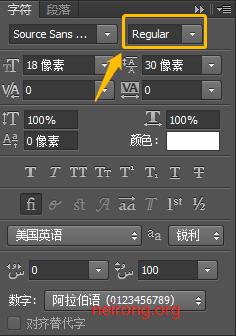
css属性font-weight提供的属性值有normal、bold、bolder、lighter、100~900、inherit,而设计师提供的设计稿字符面板通常是这样的:
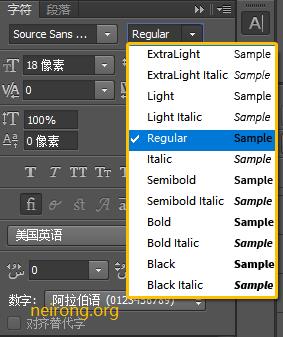
而且设计师用字体的字重通常不只有一种,如Thin、UltraLight、Light、Regular、Medium、Semibold、bold、Extra Bold、Heavy等,如下图:
那么如果在网页上引入字体,并设置font-weight属性值的时候,就需要使用数字值了(100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900),下面是数字值字重和英文字重的对照参考:
| 数值字重 | 英文字重 |
|---|---|
| 100 | Thin |
| 200 | UltraLight(或Extra Light) |
| 300 | Light |
| 400 | Regular(或Normal、Book、Roman) |
| 500 | Medium |
| 600 | SemiBold(或DemiBold) |
| 700 | Bold |
| 800 | Extra Bold(或Ultra Bold) |
| 900 | Black(或Heavy) |
引入字体CSS代码参考:
@font-face{
font-family:'SourceSansPro';
src:url('../fonts/SourceSansPro-Light.eot'); /* IE9 Compat Modes */
src:url('../fonts/SourceSansPro-Light.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/SourceSansPro-Light.woff') format('woff'), /* Modern Browsers */
url('../fonts/SourceSansPro-Light.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/SourceSansPro-Light.svg#SourceSansPro') format('svg'); /* Legacy iOS */
font-style:normal;
font-weight:300;
}
@font-face{
font-family:'SourceSansPro';
src:url('../fonts/SourceSansPro-Regular.eot'); /* IE9 Compat Modes */
src:url('../fonts/SourceSansPro-Regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/SourceSansPro-Regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/SourceSansPro-Regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/SourceSansPro-Regular.svg#SourceSansPro') format('svg'); /* Legacy iOS */
font-style:normal;
font-weight:400;
}
@font-face{
font-family:'SourceSansPro';
src:url('../fonts/SourceSansPro-Semibold.eot'); /* IE9 Compat Modes */
src:url('../fonts/SourceSansPro-Semibold.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/SourceSansPro-Semibold.woff') format('woff'), /* Modern Browsers */
url('../fonts/SourceSansPro-Semibold.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/SourceSansPro-Semibold.svg#SourceSansPro') format('svg'); /* Legacy iOS */
font-style:normal;
font-weight:600;
}
@font-face{
font-family:'SourceSansPro';
src:url('../fonts/SourceSansPro-Bold.eot'); /* IE9 Compat Modes */
src:url('../fonts/SourceSansPro-Bold.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/SourceSansPro-Bold.woff') format('woff'), /* Modern Browsers */
url('../fonts/SourceSansPro-Bold.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/SourceSansPro-Bold.svg#SourceSansPro') format('svg'); /* Legacy iOS */
font-style:normal;
font-weight:700;
}