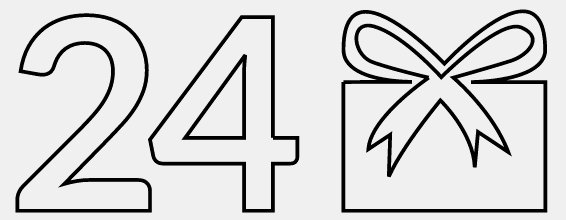
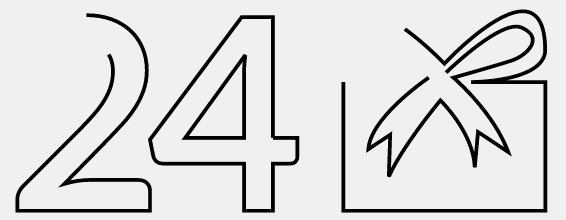
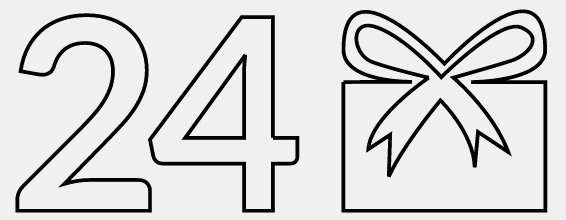
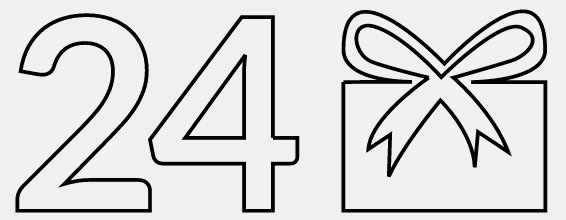
不依赖javascript,直接使用纯css实现svg的描边绘制动画效果,效果演示动画。
基础知识:
SVG中有个比较重要的属性分支stroke,中文软件中称为“描边”。和stroke相关的属性还有下面这些:
1、stroke 表示描边颜色。表示颜色的名字不是stroke-color,只是单纯的stroke。它的值官方称为“paint”,可选值的类型包括none、currentColor、<color>。
-
none- 表示没有颜色; -
<color>- 表示常规的颜色值,RGBA、HSBA都支持; -
currentColor- SVG元素XML内,路径绘制的文字继承父标签的color颜色值。
2、stroke-width 表示描边的粗细。
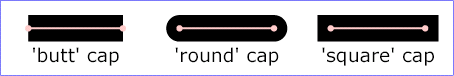
3、stroke-linecap 表示描边端点表现方式。可用值有:butt、round、square、inherit。图示如下:
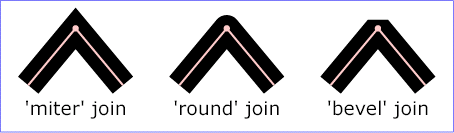
4、stroke-linejoin 表示描边转角的表现方式。可选值:miter、round、bevel、inherit。图示如下:
5、stroke-miterlimit 表示描边相交(锐角)的表现方式,默认大小是4。斜角转斜面的角度损耗之类的意思,值越大,损耗越小。
6、stroke-dasharray 表示虚线描边,可选值为:none、<dasharray>、inherit
-
none- 表示不是虚线; -
<dasharray>- 为一个逗号或空格分隔的数值列表,表示各个虚线端的长度,可以是固定的长度值,也可以是百分比值; -
inherit表示继承。
7、stroke-dashoffset 表示虚线的起始偏移,可选值为:<percentage>、<length>、inherit。分别表示:百分比值、长度值、继承。
8、stroke-opacity 表示描边透明度,默认是1。
与本文教程相关的动画效果相关的就是stroke-dasharray和stroke-dashoffset。
stroke-dasharray和stroke-dashoffset
为了方便说明,减少干扰,我们拿一条直线炒个板栗,如下:
点击下面的滑块(或输入数值)体验下:
stroke-dasharray:
stroke-dashoffset:
HTML代码为:
<svg id="svgForStroke" width="400" height="200" xmlns="http://www.w3.org/2000/svg"> <g> <line fill="none" stroke="#000000" stroke-width="5" stroke-dasharray="null" stroke-linejoin="null" stroke-linecap="round" x1="0" y1="90" x2="400" y2="90"/> </g> </svg>
移动滑块时候(或文本框输入)时候,通过setAttribute方法设置<line>节点元素的stroke-dasharray和stroke-dashoffset值,达到了上面的效果。
一个特殊情况
我们现在都试想一下,如果stroke-dasharray和stroke-dashoffset值都很大,超过了描边路径的总长度,会怎么样?
用中文解释就是,一根火腿肠12厘米,要在上面画虚线,虚线间隔有15厘米,如果没有dashoffset,则火腿肠前面15厘米会被辣椒酱覆盖!实际上只有12厘米,因此,我们看到的是整个火腿肠都有辣椒酱。
现在,dashoffset也是15厘米,也就是虚线要往后偏移15厘米,结果,辣椒酱要抹在火腿肠之外,也就是火腿肠上什么辣椒酱也没有。如果换成上面的直线SVG,也就是直线看不见了。
我们把dashoffset值逐渐变小,则会发现,火腿肠上的辣椒酱一点一点出现了,好像辣椒酱从火腿肠根部涂抹上去一样。
上面的两个滑块都右滑到底,然后下面的滑块往左慢慢滑(请使用支持type=range的浏览器),您会看到直线慢慢出来了,这就是SVG路径绘制动画的原理。
CSS3 animation的支持
内联SVG的强大之处在于,其本身也是个HTML元素,能被CSS属性控制,处理传统的高宽定位、边框背景色等,SVG自身的一些特殊属性也能被CSS支持,甚至在CSS3 animation动画中。
于是,我们上面探讨的SVG描边动画效果能够轻松使用CSS3 animation实现,无需任何JavaScript,这就是一开始Demo页面的实现。
其CSS代码如下:
path {
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: dash 5s linear infinite;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
1000没有什么特殊含义,只是足够大,保证比比每个路径的长度大即可,你也可以是1500,区别就是描边速度更快一点。
属性CSS3 animation的小伙伴应该一看就看出上面代码的含义的,5秒动画,stroke-dashoffset从1000到0. 描边动画形成。
以上CSS代码几乎可以通用。
无论你的SVG路径多么复杂,都能以描边动画形式呈现。根据自己的测试,IE10+下没有动画效果,不是CSS不支持SVG的stroke相关属性,而是animation中不支持stroke相关属性的动画。
以上效果有什么用的,我试想了以下一些场景:演示时候分步展示一些要点;或者图片等hover描边效果;或者网站tip注意项的箭头引导提示效果等,都很有用。
路径的长度
如果您想知道路径,或线条的准确长度。可能需要借助JavaScript,类似下面的代码:
var path = document.querySelector('path');
var length = path.getTotalLength();
参考文章
- Polygon feature design: SVG animations for fun and profit
- Animating Vectors with SVG
- How SVG Line Animation Works
- Animated line drawing in SVG
- W3 – Stroke Properties
教程转自:https://www.zhangxinxu.com/wordpress/2014/04/animateion-line-drawing-svg-path-%e5%8a%a8%e7%94%bb-%e8%b7%af%e5%be%84/