html中table没有直接的斜线表头标签,但结合css、svg之类的可以实现。
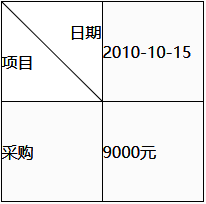
先看效果:
html代码:
<table style="border-collapse:collapse;" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td id="lineTd">
<span style="float:left;margin-top:20px;">项目</span>
<span style="float:right;margin-top:-10px;">日期</span>
</td>
<td>2010-10-15</td>
</tr>
<tr>
<td>采购</td>
<td>9000元</td>
</tr>
</tbody>
</table>
CSS代码:
#lineTd {
background: #fff url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9ImJsYWNrIiBzdHJva2Utd2lkdGg9IjEiLz48L3N2Zz4=) no-repeat 100% center;
}
其中
PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9ImJsYWNrIiBzdHJva2Utd2lkdGg9IjEiLz48L3N2Zz4=
是base64加密后的代码,解密后如下:
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"><line x1="0" y1="0" x2="100%" y2="100%" stroke="black" stroke-width="1"/></svg>
代码中的black是颜色,支持16进制颜色编码,修改颜色后,重新base64加密后替换原来的加密代码即可。