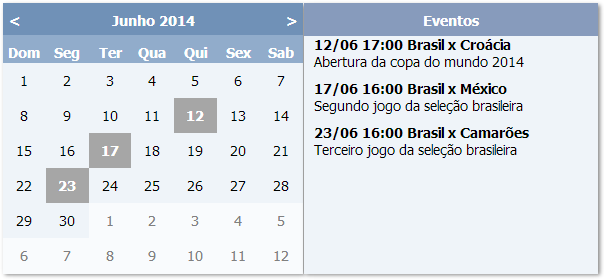
e-calendar是记录或设置指定日期事件的一款jQuery插件,类似于工作备忘录的功能。
Github主页:https://github.com/jhonis/e-calendar
使用教程:
1、引入e-calendar插件
<script src="js/jquery.min.js"></script> <!--这是jQuery库文件--> <script src="js/jquery.e-calendar.js"></script> <!--这是e-calendar插件文件-->
2、HTML代码
<div id="calendar"></div>
3、参数配置
weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'], /*星期*/
months: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', /*月份*/
'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
textArrows: {previous: '<', next: '>'}, /*月份切换箭头*/
eventTitle: 'Eventos', /*事件标题*/
url: '', /*URL*/
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2016, 0, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2016, 0, 23, 16)}
], /*事件列表*/
firstDayOfWeek: 0 /*每周的第一天*/events()属性说明:
title:自定义事件的标题
description:自定义事件描述
datetime:该事件发生的日期和时间
3、使用示例
$('#calendar').eCalendar({url: 'loadCalendar'});$('#calendar').eCalendar({
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2016, 0, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2016, 0, 23, 16)}
]
});$('#calendar').eCalendar({
url: 'loadCalendar',
weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
firstDayOfWeek: 1
}); // calendar starting on monday | (0 - 6: week days format)//With links on the description
$('#calendar').eCalendar({
events: [
{
title: 'Event Title 1',
description: 'Description 1. Without link',
datetime: new Date(2016, 9, 20, 17)
},
{
title: 'Event Title 2',
description: 'Description 2. Only with link opening in the same tab',
datetime: new Date(2016, 9, 23, 16),
url: "https://www.google.com"
},
{
title: 'Event Title 2',
description: 'Description 3. With link opening on new tab',
datetime: new Date(2016, 9, 23, 16),
url: "https://www.google.com",
url_blank: true
},
{
title: 'Event Title 2',
description: 'Description 4. Only with link opening in the same tab',
datetime: new Date(2016, 9, 23, 16),
url: "https://www.google.com",
url_blank: false
}
]
});提示:在日期对象实例化中,如下面的代码,月份从0到11开始,生成日期:31/01/2016
new Date(2016, 0, 31)
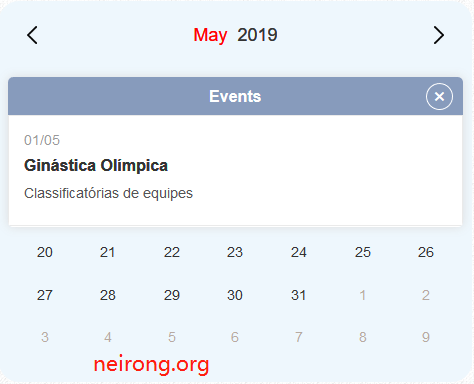
扩展:代码及样式改造(样式美化、弹窗、日期格式yyyy-mm-dd)
1、e-calendar.js插件代码
/**
* @license e-Calendar v0.9.3
* (c) 2014-2016 - Jhonis de Souza
* License: GNU
* Modified by neirong.org
*/
(function ($) {
var eCalendar = function (options, object) {
// Initializing global variables
var adDay = new Date().getDate();
var adMonth = new Date().getMonth();
var adYear = new Date().getFullYear();
var dDay = adDay;
var dMonth = adMonth;
var dYear = adYear;
var instance = object;
var settings = $.extend({}, $.fn.eCalendar.defaults, options);
function lpad(value, length, pad) {
if (typeof pad == 'undefined') {
pad = '0';
}
var p;
for (var i = 0; i < length; i++) {
p += pad;
}
return (p + value).slice(-length);
}
var mouseOver = function () {
$(this).addClass('c-nav-btn-over');
};
var mouseLeave = function () {
$(this).removeClass('c-nav-btn-over');
};
var mouseOverEvent = function () {
$(this).addClass('c-event-over').siblings('.c-event').removeClass('c-event-over');
var d = $(this).attr('data-event-day');
$('div.c-event-item[data-event-day="' + d + '"]').addClass('c-event-over').siblings().removeClass('c-event-over');
$('.c-event-grid').show();
};
var mouseLeaveEvent = function () {
$(this).removeClass('c-event-over')
var d = $(this).attr('data-event-day');
$('div.c-event-item[data-event-day="' + d + '"]').removeClass('c-event-over');
};
var mouseOverItem = function () {
$(this).addClass('c-event-over');
var d = $(this).attr('data-event-day');
$('div.c-event[data-event-day="' + d + '"]').addClass('c-event-over').siblings().removeClass('c-event-over');
$('.c-event-grid').show();
};
var mouseLeaveItem = function () {
$(this).removeClass('c-event-over')
var d = $(this).attr('data-event-day');
$('div.c-event[data-event-day="' + d + '"]').removeClass('c-event-over');
};
var close = function () {
$('.c-event-grid').hide();
$('.c-event').removeClass('c-event-over');
$('.c-event-item').removeClass('c-event-over');
};
var nextMonth = function () {
if (dMonth < 11) {
dMonth++;
} else {
dMonth = 0;
dYear++;
}
print();
$('.close').on('click',close);
};
var previousMonth = function () {
if (dMonth > 0) {
dMonth--;
} else {
dMonth = 11;
dYear--;
}
print();
$('.close').on('click',close);
};
function loadEvents() {
if (typeof settings.url != 'undefined' && settings.url != '') {
$.ajax({url: settings.url,
async: false,
success: function (result) {
settings.events = result;
//settings.events = JSON.parse(result);//字符串格式转json,如url是txt文件
}
});
}
}
function print() {
loadEvents();
var dWeekDayOfMonthStart = new Date(dYear, dMonth, 1).getDay() - settings.firstDayOfWeek;
if (dWeekDayOfMonthStart < 0) {
dWeekDayOfMonthStart = 6 - ((dWeekDayOfMonthStart + 1) * -1);
}
var dLastDayOfMonth = new Date(dYear, dMonth + 1, 0).getDate();
var dLastDayOfPreviousMonth = new Date(dYear, dMonth + 1, 0).getDate() - dWeekDayOfMonthStart + 1;
var cBody = $('<div/>').addClass('c-grid');
var cEvents = $('<div/>').addClass('c-event-grid');
var cEventsBody = $('<div/>').addClass('c-event-body');
cEventsBody.append($('<div/>').addClass('c-event-title c-pad-top').html(settings.eventTitle + '<span class="close">×</span>'));
cEvents.append(cEventsBody);
var cNext = $('<div/>').addClass('c-next c-grid-title c-pad-top');
var cMonth = $('<div/>').addClass('c-month c-grid-title c-pad-top');
var cPrevious = $('<div/>').addClass('c-previous c-grid-title c-pad-top');
cPrevious.html(settings.textArrows.previous);
cMonth.html('<i>'+settings.months[dMonth]+'</i>' + ' ' + dYear);
cNext.html(settings.textArrows.next);
//cPrevious.on('mouseover', mouseOver).on('mouseleave', mouseLeave).on('click', previousMonth);
cPrevious.on('click', previousMonth);
//cNext.on('mouseover', mouseOver).on('mouseleave', mouseLeave).on('click', nextMonth);
cNext.on('click', nextMonth);
cBody.append(cPrevious);
cBody.append(cMonth);
cBody.append(cNext);
var dayOfWeek = settings.firstDayOfWeek;
for (var i = 0; i < 7; i++) {
if (dayOfWeek > 6) {
dayOfWeek = 0;
}
var cWeekDay = $('<div/>').addClass('c-week-day c-pad-top');
cWeekDay.html(settings.weekDays[dayOfWeek]);
cBody.append(cWeekDay);
dayOfWeek++;
}
var day = 1;
var dayOfNextMonth = 1;
for (var i = 0; i < 42; i++) {
var cDay = $('<div/>');
if (i < dWeekDayOfMonthStart) {
cDay.addClass('c-day-previous-month c-pad-top');
cDay.html(dLastDayOfPreviousMonth++);
} else if (day <= dLastDayOfMonth) {
cDay.addClass('c-day c-pad-top');
if (day == dDay && adMonth == dMonth && adYear == dYear) {
cDay.addClass('c-today');
}
for (var j = 0; j < settings.events.length; j++) {
var d = settings.events[j].datetime;
d = new Date(d);
if (d.getDate() == day && d.getMonth() == dMonth && d.getFullYear() == dYear) {
cDay.addClass('c-event').attr('data-event-day', d.getDate());
//cDay.on('mouseover', mouseOverEvent).on('mouseleave', mouseLeaveEvent);
cDay.on('click', mouseOverEvent);
}
}
cDay.html('<span>'+ day++ +'</span>');
} else {
cDay.addClass('c-day-next-month c-pad-top');
cDay.html(dayOfNextMonth++);
}
cBody.append(cDay);
}
var eventList = $('<div/>').addClass('c-event-list');
for (var i = 0; i < settings.events.length; i++) {
var d = settings.events[i].datetime;
d = new Date(d);
if (d.getMonth() == dMonth && d.getFullYear() == dYear) {
//var date = lpad(d.getDate(), 2) + '/' + lpad(d.getMonth() + 1, 2) + ' ' + lpad(d.getHours(), 2) + ':' + lpad(d.getMinutes(), 2);
var date = lpad(d.getDate(), 2) + '/' + lpad(d.getMonth() + 1, 2);
var item = $('<div/>').addClass('c-event-item');
var title = $('<div/>').addClass('title').html('<time>' + date +'</time><h2>' + ' ' + settings.events[i].title + '</h2>');
var description = $('<div/>').addClass('description').html(settings.events[i].description);
item.attr('data-event-day', d.getDate());
//item.on('mouseover', mouseOverItem).on('mouseleave', mouseLeaveItem);
item.on('click', mouseOverItem);
item.append(title).append(description);
eventList.append(item);
}
}
$(instance).addClass('calendar');
cEventsBody.append(eventList);
$(instance).html(cBody).append(cEvents);
}
return print();
}
$.fn.eCalendar = function (oInit) {
return this.each(function () {
return eCalendar(oInit, $(this));
});
};
// plugin defaults
$.fn.eCalendar.defaults = {
weekDays: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
textArrows: {previous: '<', next: '>'},
eventTitle: 'Events',
url: '',
events: [
{title: 'Evento de Abertura', description: 'Abertura das Olimpíadas Rio 2016', datetime: '2016-06-06'},
{title: 'Tênis de Mesa', description: 'BRA x ARG - Semifinal', datetime: '2016-06-09'},
{title: 'Ginástica Olímpica', description: 'Classificatórias de equipes', datetime: '2016-06-26'}
],
firstDayOfWeek: 1
};
}(jQuery));2、HTML代码:
<!-- neirong.org --> <div class="setCalendar"> <div id="calendar"></div> </div> <!-- neirong.org -->
3、CSS代码:
/*setCalendar neirong.org*/
.setCalendar {
width: 500px;
display: table-cell;
vertical-align: bottom;
padding: 0 20px;
}
.setCalendar .calendar {
background-color: #eef7fd;
padding: 8.6% 10%;
border-radius: 20px;
}
.c-grid {
position: relative;
font-size: 16px;
overflow: hidden;
}
.c-grid .c-month {
font-size: 22px;
text-align: center;
color: #333;
height: 25px;
line-height: 25px;
margin-bottom: 20px;
}
.c-grid .c-month i {
font-style: normal;
color: #ff0101;
margin-right: 5px;
}
.c-grid .c-previous,
.c-grid .c-next {
width: 12px;
height: 22px;
position: absolute;
top: 1.5px;
background: no-repeat center center;
background-size: contain;
font-size: 0;
cursor: pointer;
}
.c-grid .c-previous {
left: 8.75%;
background-image: url(../images/icon_09.png); /*箭头图标,自行替换 neirong.org*/
}
.c-grid .c-next {
right: 8.75%;
background-image: url(../images/icon_10.png); /*箭头图标,自行替换 neirong.org*/
}
.c-grid .c-week-day {
font-size: 16px;
color: #8a837d;
text-transform: uppercase;
width: 14.28%;
padding: 10px 0;
float: left;
text-align: center;
}
.c-grid .c-day-previous-month,
.c-grid .c-day-next-month {
width: 14.28%;
height: 29px;
line-height: 29px;
padding: 10px 0;
float: left;
text-align: center;
color: #b7aaa1;
}
.c-grid .c-day {
width: 14.28%;
height: 29px;
line-height: 29px;
float: left;
text-align: center;
padding: 10px 0;
}
.c-grid .c-day span {
display: block;
border-radius: 50%;
width: 29px;
height: 29px;
margin: 0 auto;
position: relative;
}
.c-grid .c-today span {
background-color: #ff0101;
color: #fff;
}
.c-grid .c-today.c-event span {
color: #fff;
}
.c-grid .c-event span {
color: #ff0101;
cursor: pointer;
}
.c-grid .c-event span:after {
width: 4px;
height: 4px;
background-color: #ff0101;
border-radius: 50%;
content: '';
display: block;
position: absolute;
right: 0;
top: 0;
}
.c-grid .c-event-over span {
background-color: #ff0101;
color: #fff;
}
.c-event-grid {
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
width: 500px;
transform: translateY(-50%);
z-index: 6;
display: none;
box-shadow: 0px 0px 10px #ddd;
border-radius: 20px;
overflow: hidden;
}
.c-event-grid .c-event-body {
overflow: hidden;
background-color: #fff;
}
.c-event-grid .c-event-title {
font-size: 16px;
padding: 10px;
text-align: center;
font-weight: bold;
background-color: #879bbc;
color: #fff;
position: relative;
}
.c-event-grid .close {
border: 1px solid #fff;
color: #fff;
font-size: 22px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
border-radius: 50%;
width: 30px;
height: 30px;
font-weight: normal;
line-height: 30px;
overflow: hidden;
cursor: pointer;
display: block;
}
.c-event-grid .c-event-list {
border: 1px solid #eaeaea;
overflow: auto;
}
.c-event-grid .c-event-item {
padding: 20px;
display: none;
height: auto;
max-height: 250px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.c-event-grid .c-event-item .title {
margin-bottom: 10px;
}
.c-event-grid .c-event-item time {
display: block;
color: #999;
font-size: 14px;
}
.c-event-grid .c-event-item h2 {
font-size: 18px;
color: #333;
line-height: 1.35em;
}
.c-event-grid .c-event-item .description {
font-size: 14px;
line-height: 1.75em;
color: #555;
}
.c-event-grid .c-event-over {
display: block;
}
/*setCalendar neirong.org*/3、js代码
/*calendar neirong.org*/
$('#calendar').eCalendar({
events: [
{title: 'Evento de Abertura', description: 'Abertura das Olimpíadas Rio 2019', datetime: new Date(2019, 5, 12)},
{title: 'Tênis de Mesa', description: 'BRA x ARG - Semifinal', datetime: new Date(2019, 5, 15)},
{title: 'Ginástica Olímpica', description: 'Classificatórias de equipes', datetime: new Date(2019, 4, 1)}
]
});
$('.c-event-grid .close').click(function(){
$('.c-event-grid').hide();
$('.c-event').removeClass('c-event-over');
$('.c-event-item').removeClass('c-event-over');
});
/*calendar neirong.org*/异步请求文件方式
/*calendar tddx.net*/
$('#calendar').eCalendar({
url: '../file/events.txt',
});
$('.c-event-grid .close').click(function(){
$('.c-event-grid').hide();
$('.c-event').removeClass('c-event-over');
$('.c-event-item').removeClass('c-event-over');
});
/*calendar tddx.net*/events.txt文件代码格式:
[
{
"title": "标题",
"description": "事件",
"datetime": "2025-7-4"
},
{
"title": "标题",
"description": "事件",
"datetime": "2025-7-9"
}
]