服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据。本文将通过实例演示了jQuery通过 Ajax向PHP服务端发送请求并返回JSON数据。阅读本文的读者应该具备jQuery、Ajax、PHP相关知识,并能熟练运用。
演示地址:http://www.helloweba.com/demo/json/
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写,同时也易于机器解析和生成。JSON在前后台交互的过程中发挥着相当出色的作用。请接着往下看教程。
XHTML
<ul id="userlist"> <li><a href="#" rel="1">张三</a></li> <li><a href="#" rel="2">李四</a></li> <li><a href="#" rel="3">王五</a></li> </ul> <div id="info"> <p>姓名:<span id="name"></span></p> <p>性别:<span id="sex"></span></p> <p>电话:<span id="tel"></span></p> <p>邮箱:<span id="email"></span></p> </div>
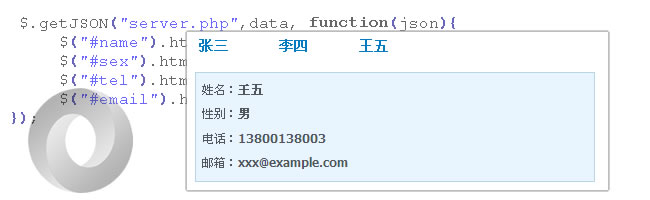
实例中,显示了一个用户姓名列表ul#userlist,一个用户详细信息层#info。值得注意的是,我给每个<a>标签设置属性“rel”并赋值,这个很重要,将在jQuery中使用。我要实现的效果就是:当点击用户列表中任意用户的姓名,将即时显示出该用户的详细信息,如电话、EMAIL等。
CSS
#userlist{margin:4px; height:42px}
#userlist li{float:left; width:80px; line-height:42px; height:42px; font-size:14px;
font-weight:bold}
#info{clear:left; padding:6px; border:1px solid #b6d6e6; background:#e8f5fe}
#info p{line-height:24px}
#info p span{font-weight:bold}
CSS设置了用户列表和用户详细信息的显示外观,您也可以自己设计一个好看的外观。
jQuery
使用jQuery前,别忘了先要确保载入的jQuery库。
<script type="text/javascript" src="../js/jquery.js"></script>接下来开始写jQuery代码了。
$(function(){
$("#userlist a").bind("click",function(){
var hol = $(this).attr("rel");
var data = "action=getlink&id="+hol;
$.getJSON("server.php",data, function(json){
$("#name").html(json.name);
$("#sex").html(json.sex);
$("#tel").html(json.tel);
$("#email").html(json.email);
});
});
});
我给用户列表的每个<a>标签都绑定一个click事件,当单击用户姓名时,执行以下操作:获取当前标签的属性“rel”的值,并组成 一个数据串:var data = "action=getlink&id="+hol,接着通过ajax向服务端server.php发送JSON请求,得到后台响应后,返回 JSON数据,并将得到的数据显示在用户详细信息中。
PHP
后台server.php得到前端的Ajax请求后,通过传递的参数连接数据库并查询用户表,将相应的用户信息转换成一个数组$list,最后将数组转换成JSON数据。关于PHP与JSON的操作可以查看本站收集的文章:PHP中JSON的应用。以下是server.php的详细代码,其中数据连接部分省略,请大家自行建立数据连接。
include_once("connect.php"); //连接数据库
$action=$_GET[action];
$id=intval($_GET[id]);
if($action=="getlink"){
$query=mysql_query("select * from user where id=$id");
$row=mysql_fetch_array($query);
$list=array("name"=>$row[username],"sex"=>$row[sex],"tel"=>$row[tel],"email"=>$row[email]);
echo json_encode($list);
}
通过本文可以知道jQuery通过Ajax向服务端发送JSON请求,使用方法$.getJSON非常方便简单。并且可以将服务端返回的数据进行解析,得到相应字段的内容,相比像HTML请求返回的一大串字符串那样处理方便快捷。
最后附上mysql表结构
CREATE TABLE IF NOT EXISTS `user` ( `id` int(11) NOT NULL auto_increment, `username` varchar(100) NOT NULL, `sex` varchar(6) NOT NULL, `tel` varchar(50) NOT NULL, `email` varchar(64) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;声明:本文为原创文章,helloweba.com和作者拥有版权,如需转载,请注明来源于helloweba.com并保留原文链接,否则视为侵权。