jquery代码显示当前月份的日历,设置可预约、约满、闭馆三种状态样式,可预约状态的日期可以点击并获取日期。
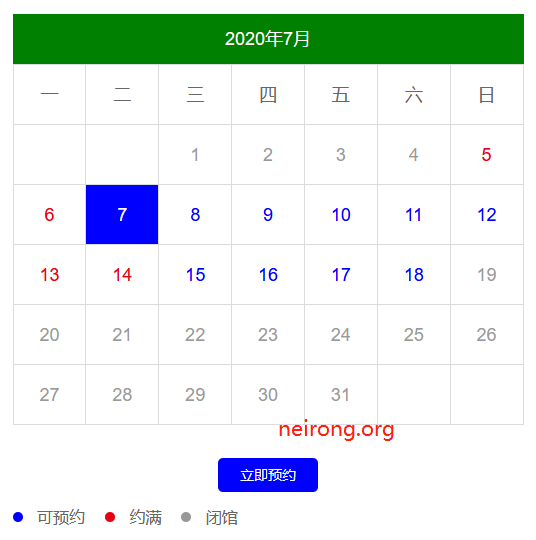
效果参考下图:
HTML代码:
<div class="order"> <div class="canlendar"> <div id="tile"></div> <div id="calendar"> </div> <div class="btn"> <a href="javascript:void(0);" title="立即预约">立即预约</a> </div> </div> <div class="explan"> <p> <span><i class="green"></i></span> <span>可预约</span> </p> <p> <span><i class="red"></i></span> <span>约满</span> </p> <p> <span><i class="gray"></i></span> <span>闭馆</span> </p> </div> </div>
CSS代码:
.order {margin-bottom:37px;}
.canlendar {width:511px;}
.canlendar table {font-size:18px;color:#666;text-align:center;line-height:2em;border-color:#dcdcdc;}
.canlendar th {width:14.286%;font-weight:normal;padding:11.5px 5px;border-color:#dcdcdc;background-color:transparent;}
.canlendar td {padding:11.5px 5px;border-color:#dcdcdc;}
#tile {background-color:green;color:#fff;text-align:center;font-size:18px;line-height:2em;padding:7px 5px;}
#calendar {margin-bottom:33px;}
#calendar .active {color:blue;cursor:pointer;}
#calendar .full {cursor:default;color:red;}
#calendar .closed {cursor:default;color:gray;}
#calendar .selected {background-color:blue;color:#fff;}
.btn a {display:block;width:100px;height:34px;line-height:34px;text-align:center;border-radius:5px;background-color:blue;color:#fff;margin:0 auto;}
.btn a:hover {opacity:.75;}
.explan {display:table-cell;vertical-align:middle;font-size:16px;padding-left:55px;color:#666;line-height:1.875em;}
.explan p {padding:9px 0;}
.explan span {display:inline-block;vertical-align:middle;}
.explan i {display:block;width:10px;height:10px;border-radius:50%;margin-right:10px;}
.explan .green {background-color:green;}
.explan .red {background-color:red;}
.explan .gray {background-color:gray;}
jQuery代码:
function setCalendar(getTitle,getOjb,active,full,closed){
var calendar = getOjb;
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var getMon = month + 1;
var firstWeek = new Date(year,month,1).getDay();
var lastWeek = new Date(year,getMon, 0).getDay();
var days = new Date(year,getMon,0).getDate();
var table = '<tr>';
var title = '<tr><th>一</th><th>二</th><th>三</th><th>四</th><th>五</th><th>六</th><th>日</th></tr>';
for(var i=1; i < firstWeek; i++){
table += '<td> </td>';
}
for(var num = 1; num <= days; num++){
table += '<td data-mon="'+getMon+'" data-year="'+year+'">' + num + '</td>';
firstWeek++;
if(firstWeek % 7 == 1){
firstWeek = 1;
table += '</tr><tr>';
}
if(num == days){
for(var i=7; i > lastWeek; i--){
table += '<td> </td>';
}
}
}
getTitle.text(year + '年' + getMon + '月');
calendar.html('<table>' + title + table + '</table>');
calendar.find('td').each(function(){
var day = $(this).text();
if($.inArray(day, active) >= 0){
$(this).addClass('active');
}else if($.inArray(day, full) >= 0){
$(this).addClass('full');
}else{
$(this).addClass('closed');
}
});
calendar.find('.active').click(function(){
$(this).toggleClass('selected').siblings().removeClass('selected').parent().siblings().find('td').removeClass('selected');
});
}
$(function(){
var resTitle = $('#tile');
var resCalendar = $('#calendar');
//可预约日期
var active = new Array('7','8','9','10','11','12','15','16','17','18');
//约满日期
var full = new Array('5','6','13','14');
//闭馆日期
var closed = new Array('1','2','3','4','19','20','21');
setCalendar(resTitle,resCalendar,active,full,closed);
$('.btn a').click(function(){
if(resCalendar.find('.selected').length > 0){
var selected = resCalendar.find('.selected');
//获取选择的年份
var getYear = selected.attr('data-year');
//获取选择的月份
var getMon = selected.attr('data-mon');
//获取选择的月份
var getDay = selected.text();
//完整日期
var getDate = getYear + '-' + getMon + '-' + getDay;
alert(getDate+'\n预约功能待开发...');
}else{
alert('请选择日期');
}
});
});
以上样式根据自己所需调整。