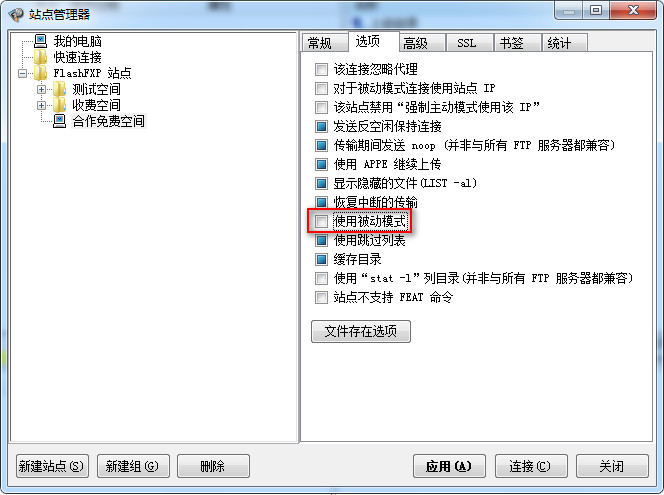
使用FlashFxp上传文件到网站,刚开始上传的几百K后,传输速度会逐渐变慢,最后变成0kb每秒不动,尝试多次情况都一样。出现这个问题的解决方法是在选项中把“使用被动模式”去掉,即不要选择被动模式即可。

博主介绍
经验大杂烩,储存乱七八糟教程的个人站点!
随机文章
- c#中DataSource什么意思
- Runtime Error! Program: ...Settings\Administrator\Application Data\Xapcn\update.exe
- 如何去除office word中的背景图片(如页头页脚)
- jQuery和Javascript代码冲突问题
- SQL中varchar和nvarchar有什么区别?
- 各种右向箭头arrow → →HTML、Unicode, hex、Unicode, dec代码
- php中$_SERVER参数HTTP_X_FORWARDED_FOR & REMOTE_ADDR与获取IP
- javaScript 改CSS 样式类似 style.border-bottom 问题
- PS新手教程:photoshop快速蒙版的作用
- Windows XP系统微软雅黑字体显示很模糊
热门文章
- 三角函数角度tan 0度至360度正切值对照表
- Apache服务器You don't have permission to access / on this server.的解决方法
- 点击复制链接jQuery插件clipboardjs
- CSS3选择器nth-child(n)实现隔几行选择元素
- jquery判断video视频播放或暂停的代码
- ie7下z-index失效问题解决方法(详细分析)
- D:\Program Files(x86)\Tencent\QQ\bin\QQ.exe 应用程序无法启动,因为应用程序的并行配置不正确。
- ASP+ACCESS留言板制作详细教程
- 使用Firefox浏览器解决无法加载reCaptcha验证码的方法教程
- jQuery hover(over,out)事件的用法
标签列表
- photoshop (10)
- jQuery (52)
- css (42)
- windows服务器 (9)
- mysql数据库 (8)
- php (50)
- php教程 (47)
- javascript (43)
- ie6 (12)
- jquery特效 (19)
- html5 (17)
- css3 (17)
- jquery插件 (49)
- html教程 (15)
- javascript教程 (28)
- xampp (11)
- linux系统 (21)
- phpmyadmin (9)
- firefox浏览器 (9)
- nginx服务器 (10)
- jquery教程 (18)
- 微信开发 (15)
- javascript代码 (73)
- Apache服务器 (12)
- video标签 (15)