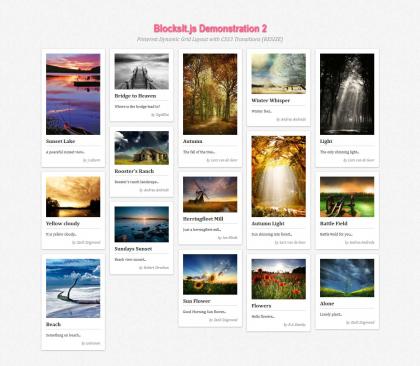
现在流行的瀑布流效果的jQuery插件,可以实现图片和文本的瀑布流效果:

博主介绍
经验大杂烩,储存乱七八糟教程的个人站点!
随机文章
- 怎么样才能把一个论坛做到盈利
- CSS样式的filter(滤镜效果)对HTML作用
- mysql_fetch_row() expects parameter 1 to be resource错误
- PHP获取当前url路径的函数及服务器变量
- javaScript 改CSS 样式类似 style.border-bottom 问题
- firefox调试:此地址使用了一个通常应该用于其他网页浏览的端口……
- jquery通过removeClass和addClass的简单用法代码改变字体大小
- Android 4.2.X手机或平板电脑怎么使用USB调试
- jquery实现不同浏览器视窗大小的使用不同的css样式表
- PHP去除换行的三种方法代码
热门文章
- 三角函数角度tan 0度至360度正切值对照表
- Apache服务器You don't have permission to access / on this server.的解决方法
- 点击复制链接jQuery插件clipboardjs
- CSS3选择器nth-child(n)实现隔几行选择元素
- jquery判断video视频播放或暂停的代码
- ie7下z-index失效问题解决方法(详细分析)
- D:\Program Files(x86)\Tencent\QQ\bin\QQ.exe 应用程序无法启动,因为应用程序的并行配置不正确。
- ASP+ACCESS留言板制作详细教程
- 使用Firefox浏览器解决无法加载reCaptcha验证码的方法教程
- jQuery hover(over,out)事件的用法
标签列表
- photoshop (10)
- jQuery (52)
- css (42)
- windows服务器 (8)
- mysql数据库 (8)
- php (50)
- php教程 (47)
- javascript (43)
- ie6 (12)
- jquery特效 (19)
- html5 (17)
- css3 (17)
- jquery插件 (49)
- html教程 (15)
- javascript教程 (28)
- xampp (11)
- linux系统 (21)
- phpmyadmin (9)
- firefox浏览器 (9)
- nginx服务器 (10)
- jquery教程 (18)
- 微信开发 (15)
- javascript代码 (73)
- Apache服务器 (11)
- video标签 (15)