HBuilder安装less编译插件可以在保存.less文件时,在同目录下生成一个同名的.css文件,自动把less代码编译为css代码,且每次编辑保存后,对应的.css文件都会自动更新,非常方便。
安装使用方法:
1、安装less编译插件,插件地址:https://ext.dcloud.net.cn/plugin?id=2031
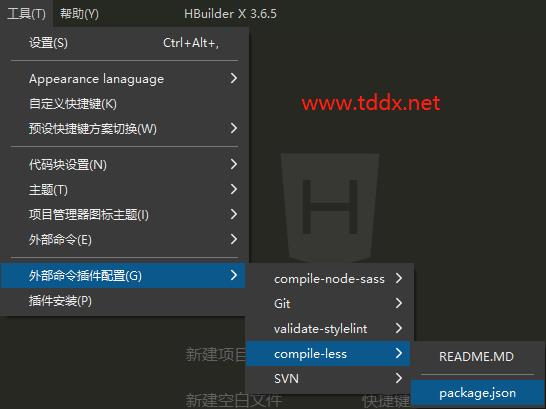
2、安装成功后,在HBuilder的工具栏选择“工具->外部命令插件配置->compile-less->package.json”
在该文件中找到“onDidSaveExecution”,把它的值由false改为true
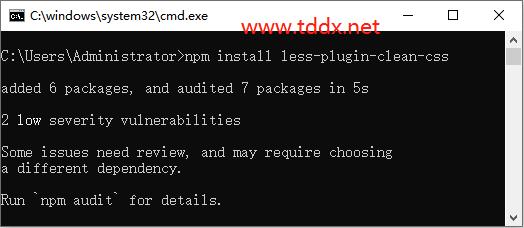
3、使用node安装less-plugin-clean-css(如果没有安装nodejs先安装),在命令窗口执行安装命令
npm install less-plugin-clean-css
如下图:
安装成功后,在node_modules目录(通常是C:\Users\用户名\AppData\Roaming\npm\node_modules,我的在C:\Users\用户名\node_modules)找到less-plugin-clean-css文件夹,复制这个文件夹到HBuilderX安装目录的plugins/compile-less/node_modules目录
重启HBuilder编辑器后,保存.less文件就要自动生成且更新.css文件。