IE9以下浏览器或其它低版本浏览器不支持js window对象的方法 requestAnimationFrame(),但是可以结合 setTimeout 以及各自浏览器的专属前缀实现低版本浏览器的兼容。
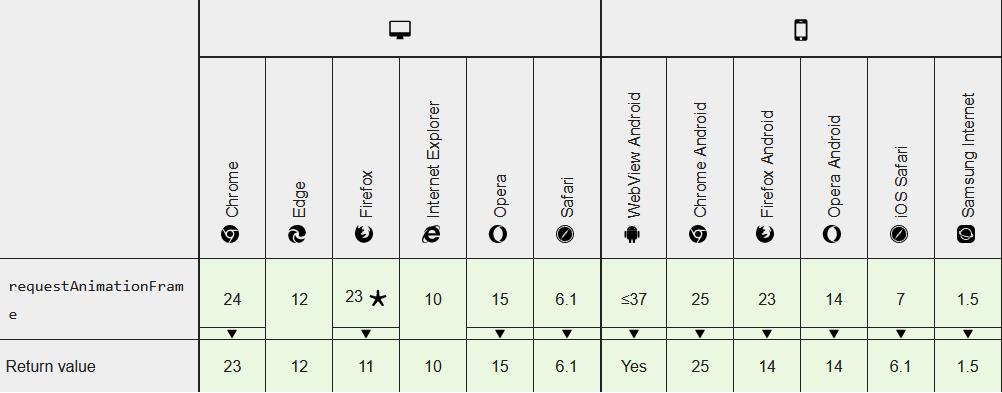
支持 requestAnimationFrame() 方法的浏览器
代码:
window.requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || function (fn) {
return setTimeout(fn,1000/60)
}
扩展:
requestAnimationFrame() 方法告诉浏览器执行一个动画,与 setTimeout、setInterval 方法对比,因为重绘或回流的时间间隔紧紧跟随浏览器的刷新频率(一般来说,这个频率为每秒60帧),动画执行显得更加流畅,推荐使用 requestAnimationFrame() 代替 setTimeout 或 setInterval 方法。