javascript中childNodes属性的作用是获得元素的子节点集合,返回节点的子节点集合,以 NodeList 对象;javascript的children属性作用也是获取元素的子元素集合,返回元素的子元素的集合,是一个 HTMLCollection 对象。
children属性与childNodes属性的差别:
-
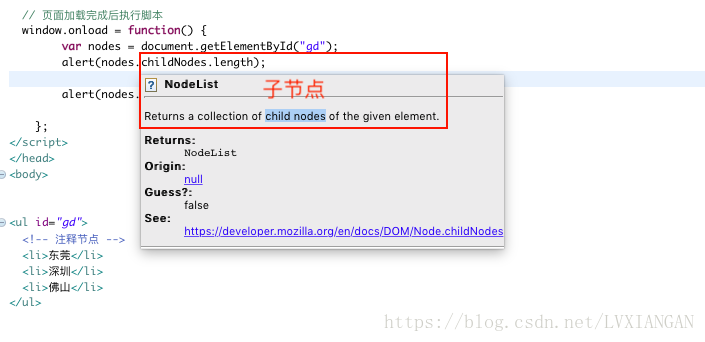
childNodes属性返回所有的节点,包括文本节点、注释节点; -
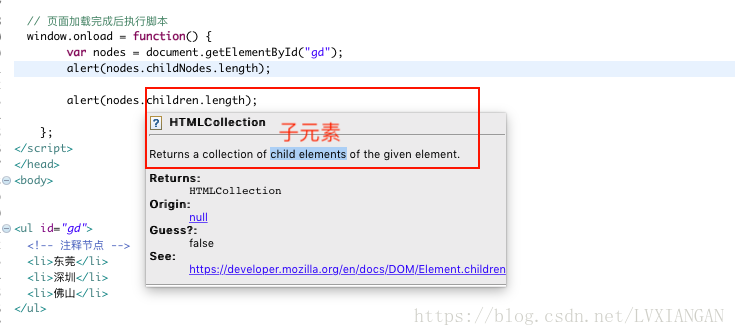
children属性只返回元素节点;
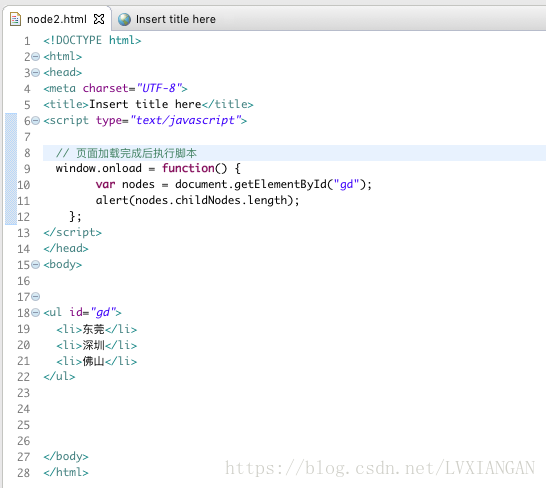
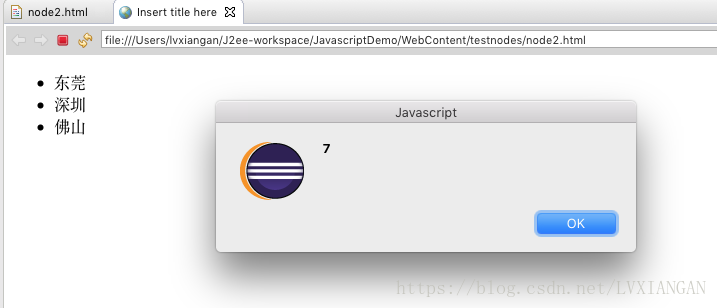
先看childNodes的用法,以及是如何计算节点数量:
为什么输出是7而不是3呢?原来Internet Explorer 会忽略节点之间生成的空白文本节点(比如换行字符),而 Mozilla 不这么做。
两者区别:
children()方法返回被选元素的所有直接子元素。因此上面直接输出3。
注意:children()在IE中包含注释节点。
总结:
1、不建议使用childNodes方法。
硬要使用这个方法,可以通过nodeType来判断是哪种类型的节点,只有当nodeType==1时才是元素节点,2是属性节点,3是文本节点。因此我们可以通过这样判断:
if (nodes.childNodes[i].nodeType == 1) {
// nodes.childNodes[i] 是元素节点
}
2、使用children方法时,不要使用注释。
3、推荐使用:
var arr = nodes.getElementsByTagName("li");
arr[ i ].xxx
原文地址:https://blog.csdn.net/lvxiangan/article/details/81177283