Chrome浏览器请看:Chrome浏览器测试移动端网站和模拟手机浏览器的方法
1、修改user-agent
和chrome一样安装插件修改user-agent的方法,搜索wmlbrowser、XHTML Mobile Profile以及User Agent Switcher三个插件
2、火狐响应式设计+修改user-agent*
最近的火狐自己添加响应式设计功能和3D试图都很棒,打开火狐自己的控制台(非firebug),找到右上角的响应式设计按钮。
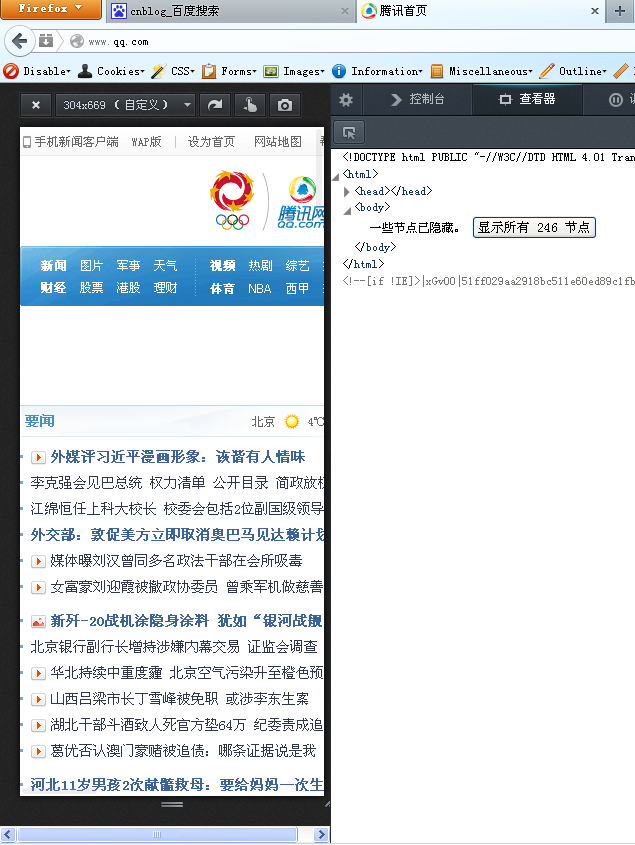
打开后即切换到响应式设计界面
但我们看到打开QQ的站点并未被自动引到QQ的移动页面,这样只对响应式设计的界面起作用,对想QQ这样云端判断,返回不同页面的并不适应,这里就要配合上面的方法,再改下user-agent,即可实现类似chrome的调试功能。
3、Firefox OS 模拟器
安装的方法 参考这里:https://developer.mozilla.org/zh-CN/docs/Tools-840092-dup/Firefox_OS_%E6%A8%A1%E6%8B%9F%E5%99%A8#Installing
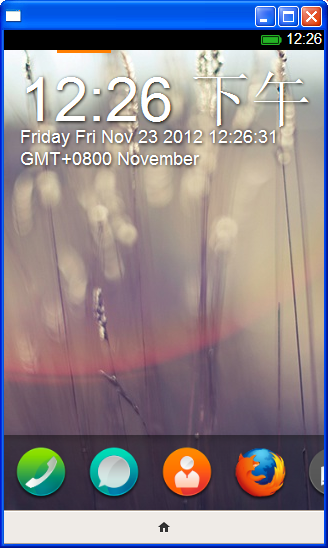
安装完成后可打开如下界面,可用里面的浏览器打开网站即可,但这种方法打开的是电脑网站,而不是手机网站,也就是他的user-agent不是手机的,故对响应式界面起作用,对判断user-agent的网站不起作用,访问qq,baidu等返回的都是电脑界面。