超简单的Windows系统安装Apache服务器教程步骤
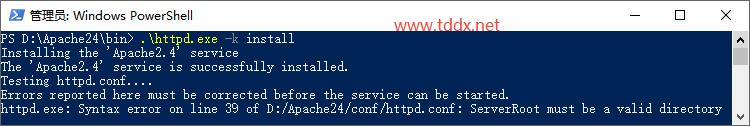
要在电脑本地搭建一个运行php网站程序的服务器环境,使用的是Windows系统,要安装Apache、MySQL和PHP,即WAMP栈。整理了个操作简单、说明详细的安装步骤,先从安装Apache开始。安装步骤:1、下载Apache安装包,下载地址:https://www.apachelounge.com/download/,选择一个版本下载,如:Apache 2.4.65-250724 Win642、在电脑D盘创建一个文件夹,命名为Ser...