lnmp关闭mysql日志功能以及删除自动生成的mysql-bin.xxxx日志文件
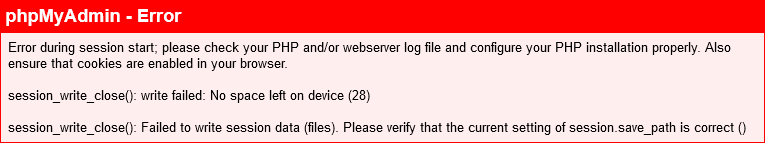
访问网站发现异常,phpmyadmin无法访问,并提示“write failed: No space left on device”,前几天刚删除access_log文件以及禁用了日志,20G的磁盘空间还提示服务器的剩余空间不足很奇怪,于是通过df -hl和du -h命令检查出是mysql下的var目录高达14G,检查发现是MySQL日志占据了大量的空间,找到问题,解决方法也很简单,删除生成的日志文件并关闭mysql日志生成。关闭mys...